Anima y añade funciones vistosas a las listas de tus aplicaciones Android con la librería ListViewAnimations. Esta librería fantástica nos facilitará las cosas a la hora de animar o de añadirle alguna funcionalidad a nuestras ListView en Android.
ListViewAnimations
ListViewAnimations es una librería Open Source para Android que nos proporciona unos recursos muy simples y fáciles para crear ListViews con animaciones. Esta librería, desarrollada por Niek Haarman, la podréis encontrar en github y la puedes usar cuánto y como quieras, siempre respetando su licencia.
Además da soporte con un manual de uso para comenzar a utilizar su librería. El manual lo podéis encontrar aquí.
Esta librería nos ofrece una gran cantidad de características que harán que nuestras aplicaciones se vean mejor. Podemos destacar las siguientes:
-
Animaciones para los elementos en ListView, GridView y otras, ofreciéndonos animaciones variadas cuando aparecen los items en pantalla. Además también da la posibilidad de añadir animaciones a las listas con StickyListHeaders.
-
Posibilidad de eliminar los elementos arrastrando el dedo sobre ellos. También puedes agregar un menú contextual que te permite recuperar dicho elemento.
-
Ordenar arrastrando los elementos y soltándolos donde quieras (Drag&Drop).
Y muchas cosas más que hacen de esta librería un buen complemento para tus aplicaciones. Si tenéis curiosidad sobre todo lo que rodea a esta librería, podéis probar su aplicación de ejemplo que se encuentra en Google Play: ListViewAnimations.
Ejemplo de la librería en pleno funcionamiento
Vamos a realizar una pequeña aplicación a modo de ejemplo para probar algunas de las características que nos ofrece esta librería.
La librería ListViewAnimations está dividida en módulos:
-
lib-core: se puede decir que es el núcleo de la librería.
-
lib-manipulation: contiene las distintas opciones que permite la manipulación de los elementos.
-
lib-core-slh: extensión de lib-core que contiene las animaciones para StickyListHeaders.
Existe una más que sirve para soportar versiones Android inferiores a la versión 3.0 llamada NineOldAndroids. Hay que descargarse la versión más reciente, en nuestro caso la versión 2.4.0.
Animar ListView
También nos descargaremos la librería StickyListHeader porque la necesitamos para este ejemplo. Más adelante crearé una entrada sobre ella para verla más detalladamente.
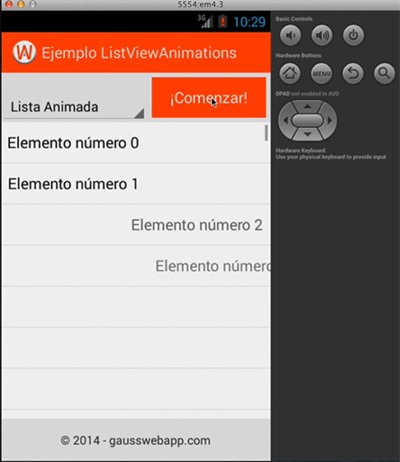
La aplicación de ejemplo que voy a hacer contendrá un spinner, que no es más que una lista desplegable, y un botón para confirmar la elección. Crearemos tres listas para poder tocar un poco de cada una de las características que nos ofrece esta librería y tener una visión general de todo lo que nos puede aportar.
A la derecha podemos ver la animación.
La primera lista será un ListView simple al que le asignaremos una animación a sus elementos. La animación consiste en que los elementos harán su aparición desde la derecha de la pantalla. Usaremos el adaptador SwingRightInAnimationAdapter que nos ofrece la librería y lo implementamos a la lista de la siguiente forma:
SwingRightInAnimationAdapter mAdapter = new SwingRightInAnimationAdapter(adapter);
mAdapter.setAbsListView(mListView);
mListView.setAdapter(mAdapter);El elemento adapter es el adaptador de nuestra lista, que no es más que un ArrayAdapter. A continuación, se aplicará a la lista el método setAbsListView que es necesario para que funcione la animación correctamente. Por último, asignamos el adaptador mAdapter a nuestra lista.
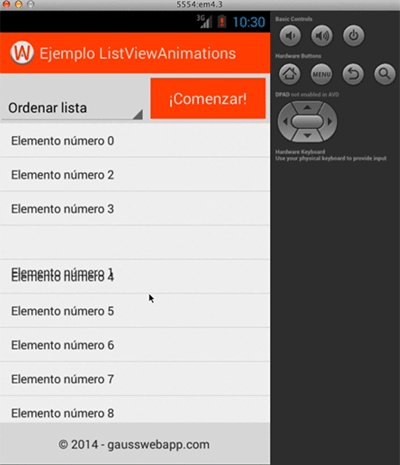
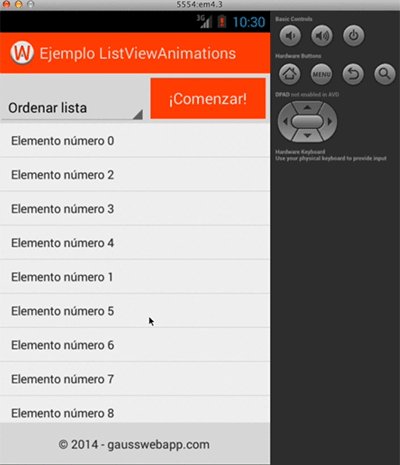
Drag&Drop: Ordenar elementos en ListView
Para activar la ordenación de los elementos de nuestra lista solo tenemos que aplicar el siguiente código:
mDynamicListView.enableDragAndDrop();
mDynamicListView.setDraggableManager(new TouchViewDraggableManager(R.id.texto));La salvedad de este caso es que los elementos de la lista tienen que tener sus id estables para poder realizar el intercambio de forma correcta.
Por tanto, crearemos para esta lista un adaptador personalizado utilizando la clase ArrayAdapter que mencioné más arriba. Modificaremos los siguientes métodos:
@Override public long getItemId(final int position) { return getItem(position).hashCode(); }@Override public boolean hasStableIds() { return true; }
De esta forma conseguiremos que funcione y no nos salga errores en la ejecución.
StickyListHeader: Animaciones
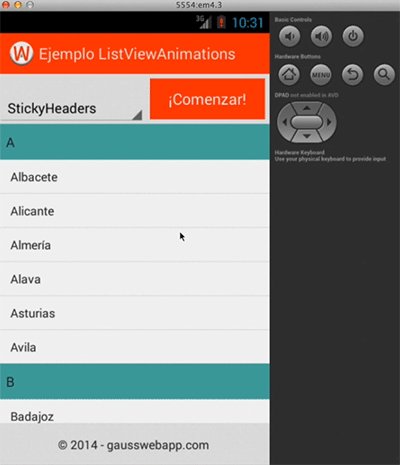
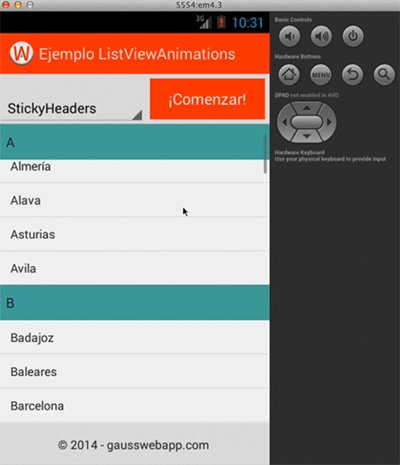
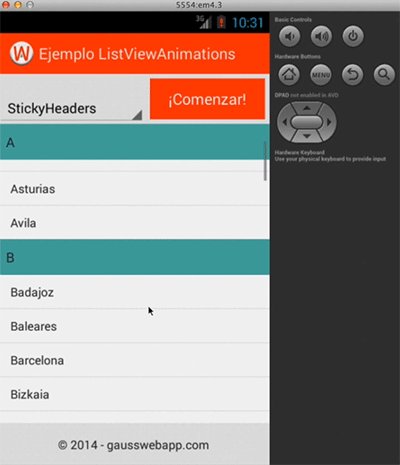
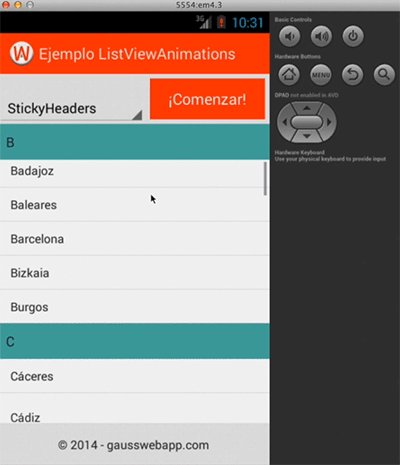
Por último, utilizaremos la librería StickyListHeader para crear una lista con cabeceras y le aplicaremos una animación. Siguiendo el ejemplo que nos ofrece su desarrollador Emil Sjölander, crearemos una lista con los nombres de las provincias españolas.
Para animar esta lista tendremos que añadir el siguiente código:
SwingBottomInAnimationAdapter animationAdapter = new SwingBottomInAnimationAdapter(adapterSticky);
StickyListHeadersAdapterDecorator stickyListHeadersAdapterDecorator = new StickyListHeadersAdapterDecorator(animationAdapter);
stickyListHeadersAdapterDecorator.setStickyListHeadersListView(listView);
listView.setAdapter(stickyListHeadersAdapterDecorator);
Podemos aplicar cualquier animación de las disponibles como si fuera un ListView. Para el ejemplo hemos utilizado SwingBottomInAnimationAdapter. El detalle es que hay que utilizar StickyListHeadersAdapterDecorator para poder aplicar la animación a nuestra lista, pero como se puede apreciar no es nada complicado. El resultado que obtenemos es el siguiente:
Habéis podido observar con este ejemplo que es una librería muy completa y no es complicada de implementar, aportando aspectos estéticos que hacen que las listas se vean más atractivas. En conclusión, si quieres darle un toque de personalidad a tus aplicaciones no dudes en utilizar ListViewAnimations.